Skip Navigation
Search
Customizable Banner with Gradient Option
This component allows users to set a dynamic title with customizable background options. If the gradient background option is enabled, a red overlay is applied, otherwise, the user's uploaded image serves as the background. It’s ideal for adding a visually impactful header or banner with flexible styling options.
Demo
How to Use
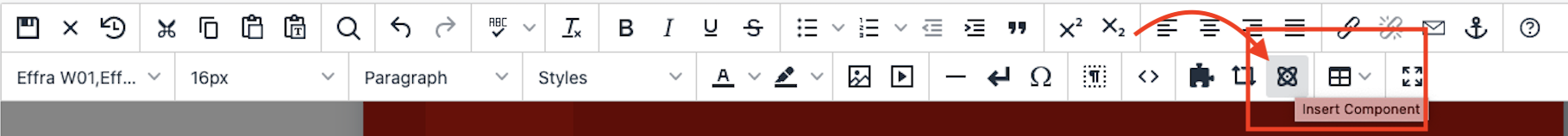
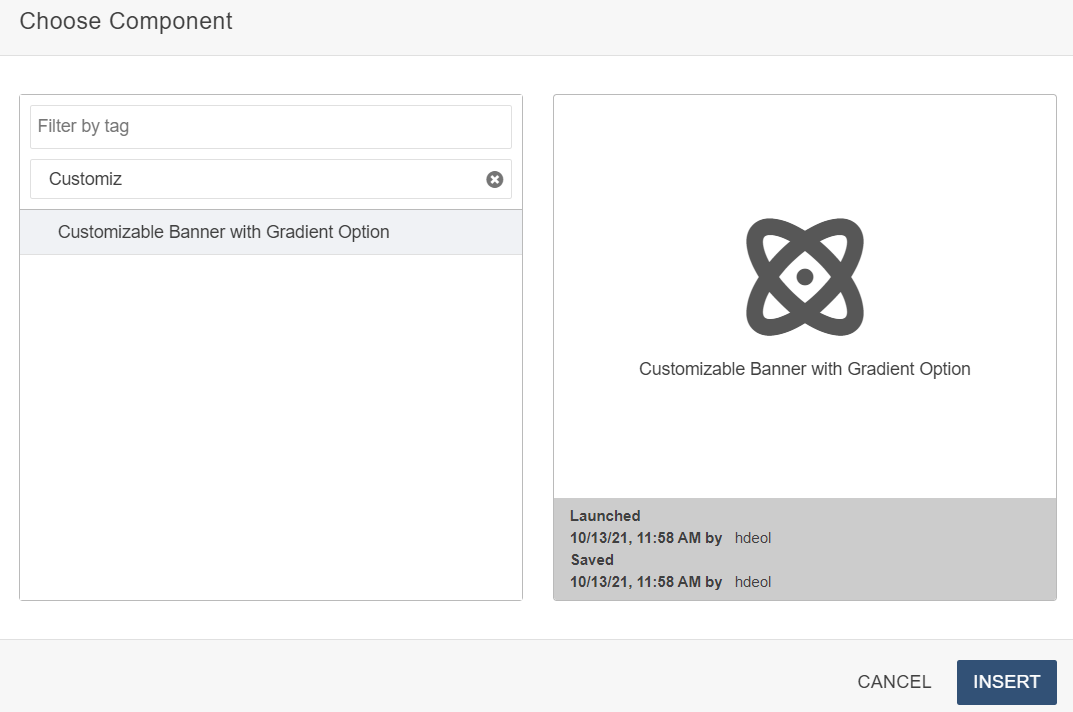
1) Click the "Insert Component" button as seen below, choose the "callout box" component and click the Insert button.


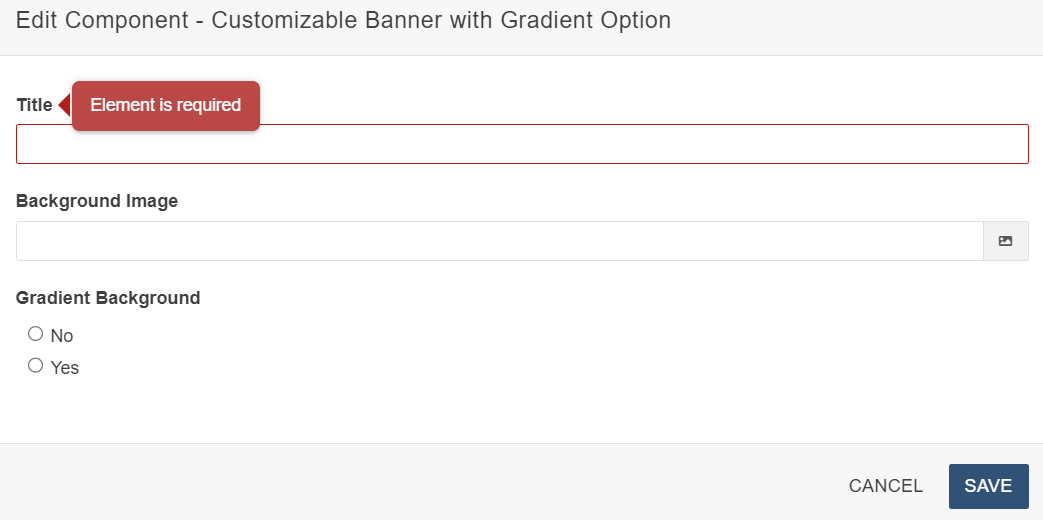
2) The following modal should pop up once you click the Insert button:

3) Add your content then save your changes.

