Callout Box
The callout box component is a versatile rectangular space designed to highlight key messages or content. It provides a clean and effective way to communicate within a distinct, visually appealing area and can be seamlessly integrated into any snippet for enhanced flexibility and impact.
Demo
How to Use
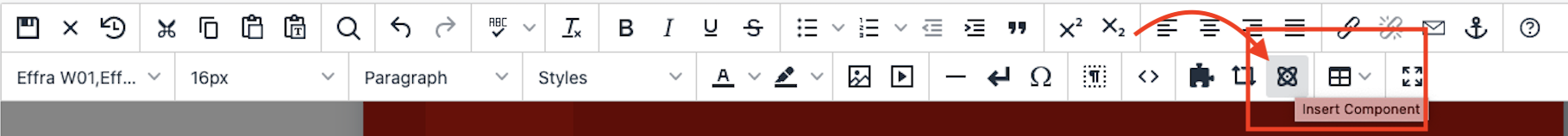
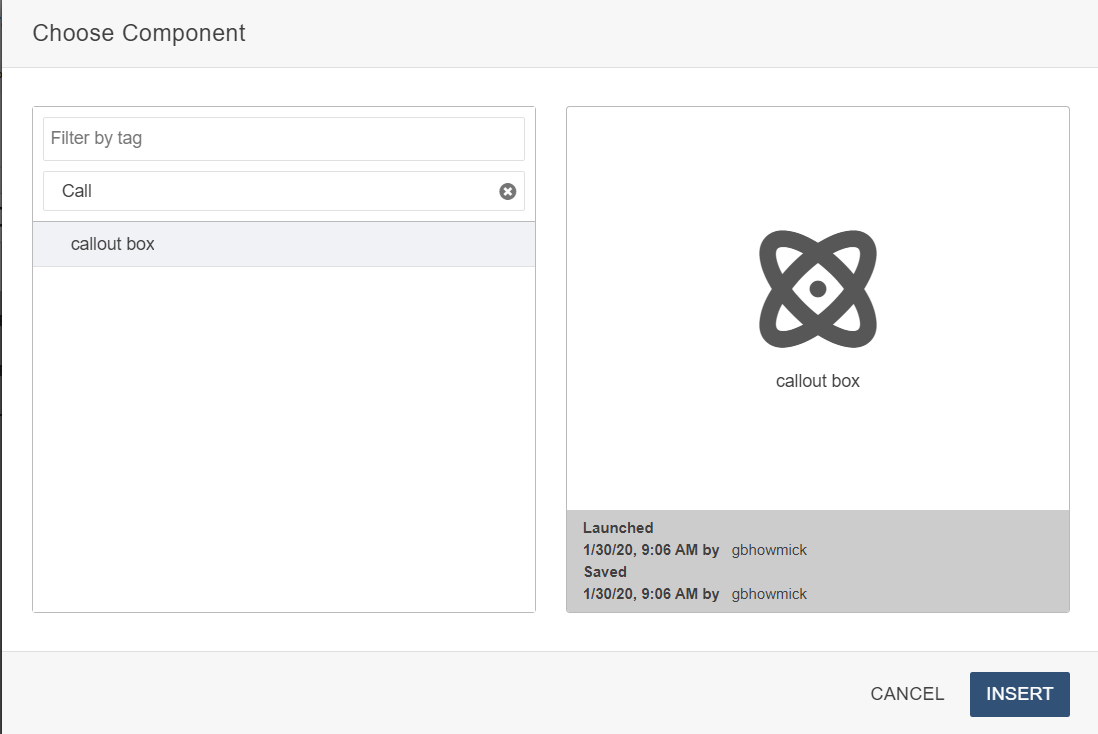
1) Click the "Insert Component" button as seen below, choose the "callout box" component and click the Insert button.


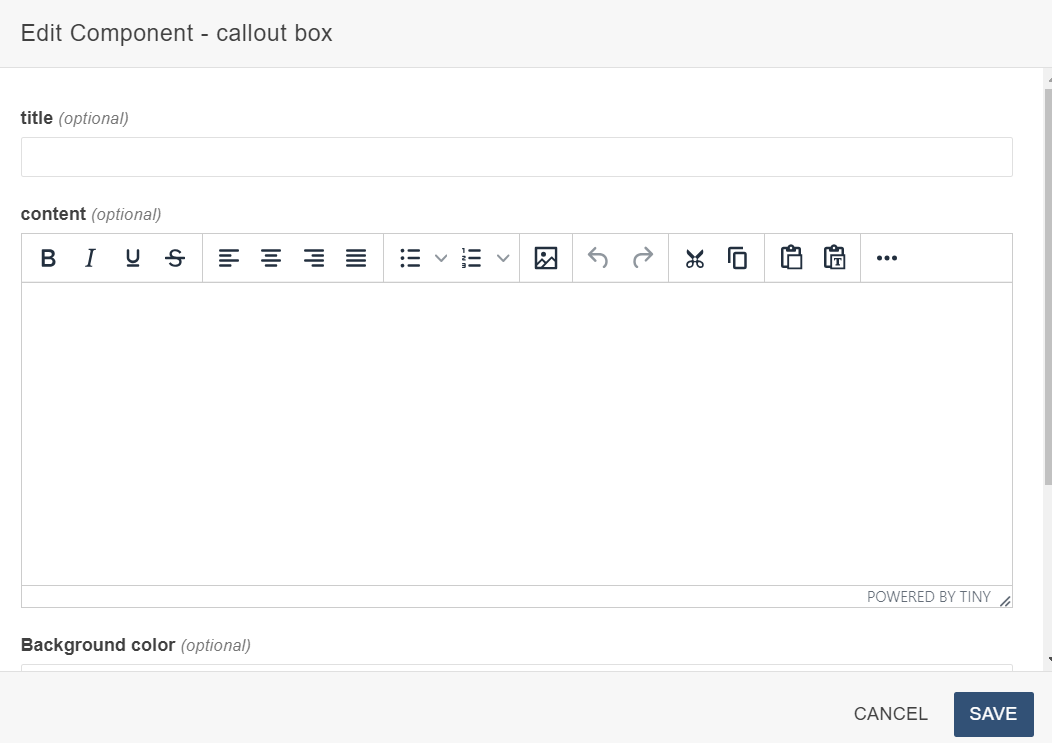
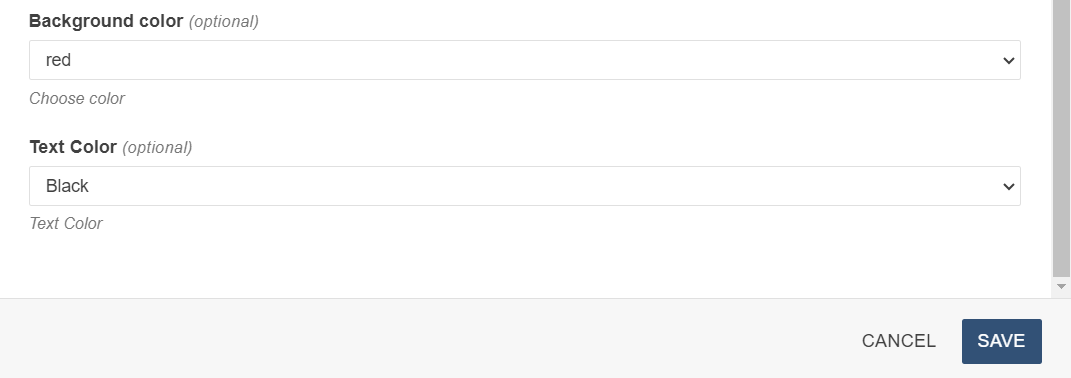
2) The following modal should pop up once you click the Insert button:


3) Add your content then save your changes.
4) You can also use this component in any snippet. For example, the callout component is used in the Simple Column Layout #4 (Dark Background). See here
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Callout box component in simple column layout #4 (dark background) snippet.
Place your content here.
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
