Skip Navigation
Search
Overlay Content
This component allows users to add a background image with a title and descriptive content layered on top. The title and content are displayed with a semi-transparent whitish background for better readability. It’s perfect for highlighting text while maintaining a visually engaging background image.
Demo
How to Use
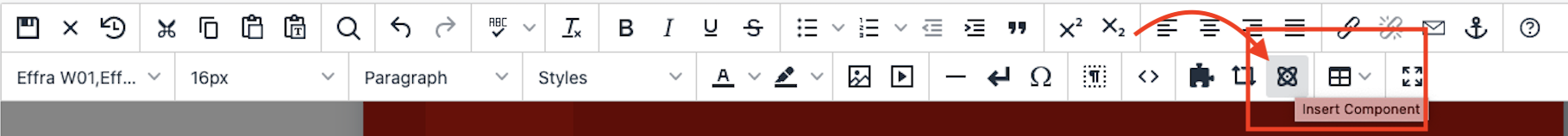
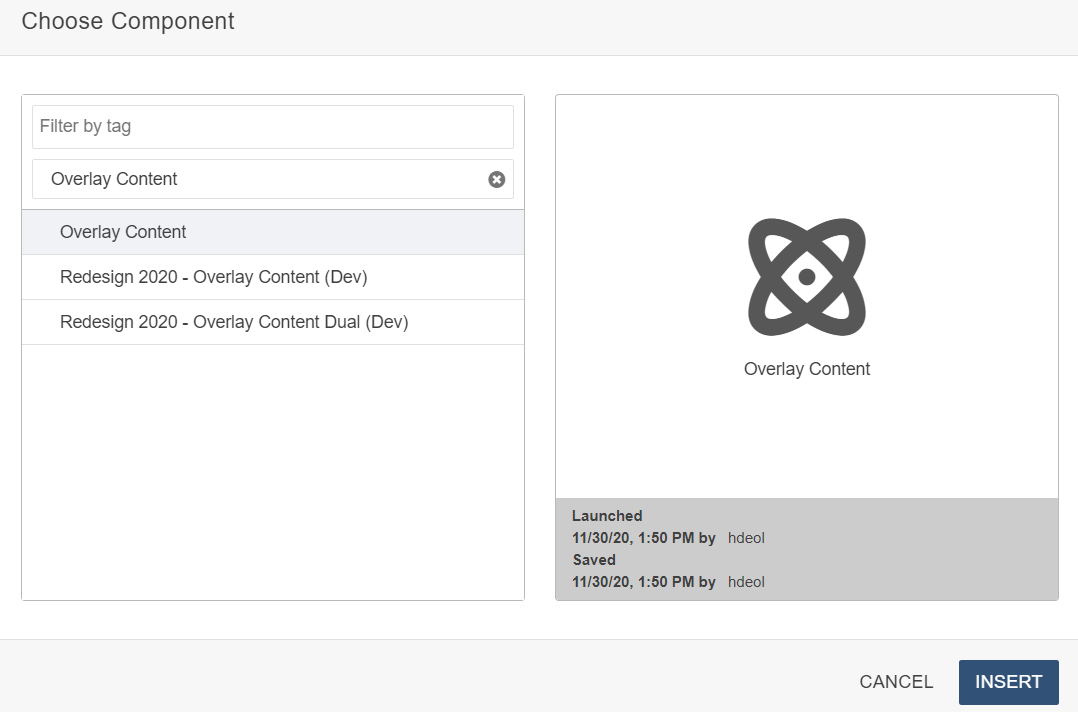
1) Click the "Insert Component" button as seen below, choose the "Overlay Content" component and click the Insert button.


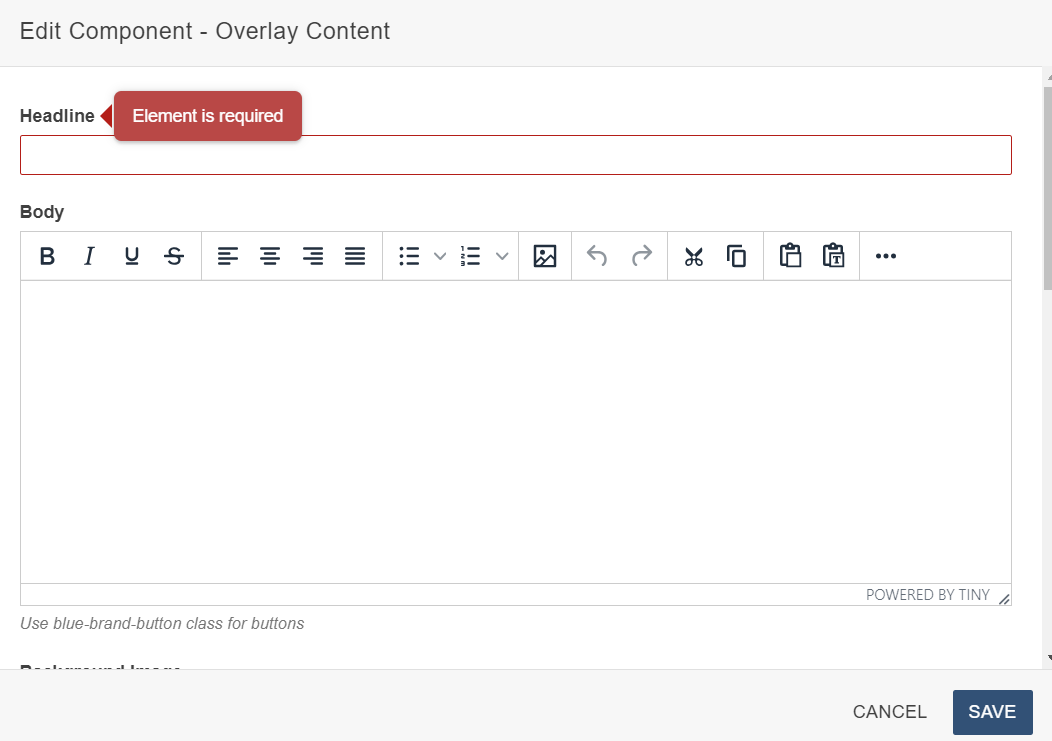
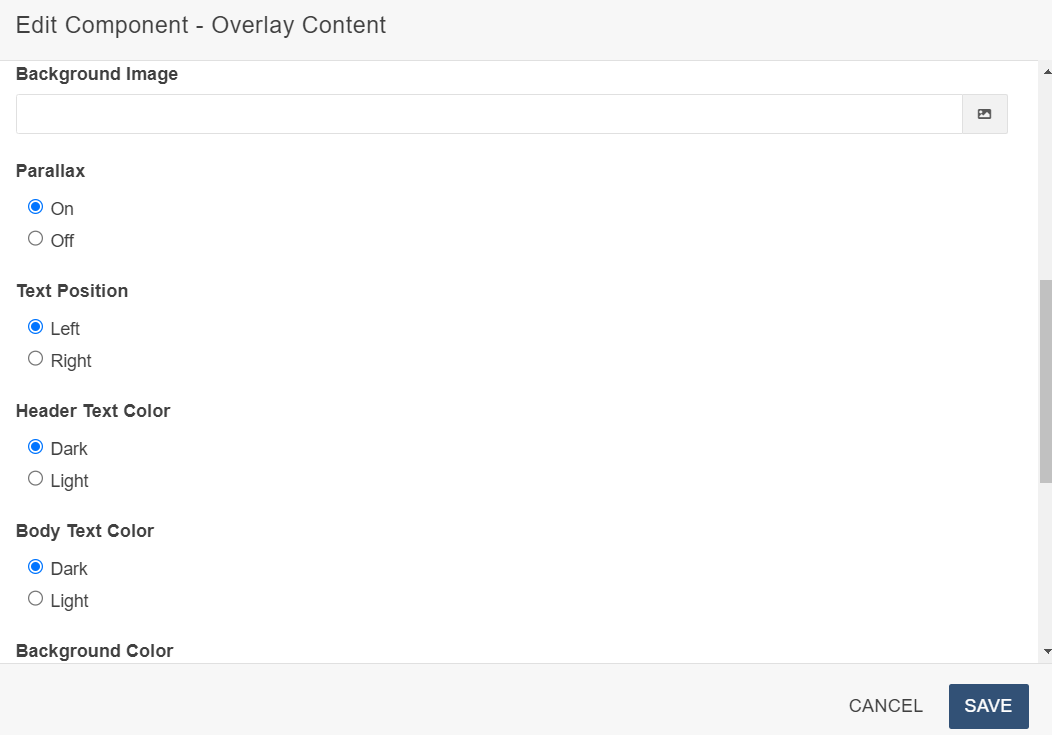
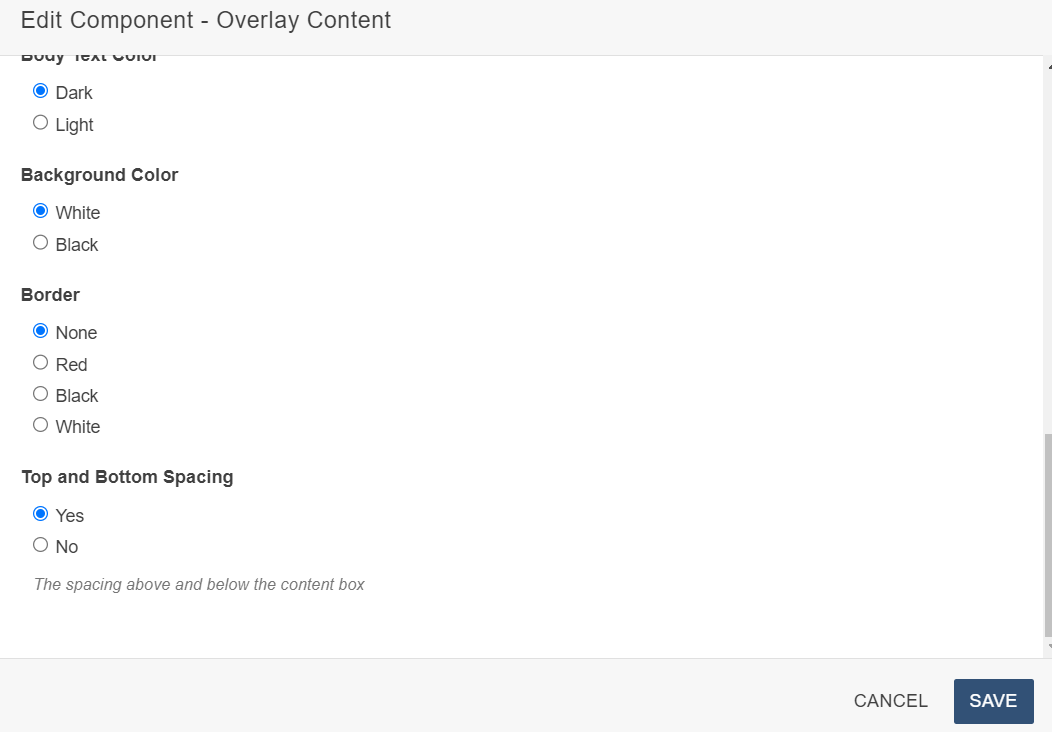
2) The following modal should pop up once you click the Insert button:



3) Add your content then save your changes.
-
See pagesfeeds
-
See pagesgoogle forms
-
See pagesheadings & titles
-
See pagespage layouts
-
See pagesphoto & video
-
See pagessome addon features
Demo
Headline Goes Here...
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim
id est laborum."
-
See pagesfeeds
-
See pagesgoogle forms
-
See pagesheadings & titles
-
See pagespage layouts
-
See pagesphoto & video
-
See pagessome addon features
Stony Brook UniversityOffice of Communications and MarketingStony Brook, NY 11794-0605
